Designing is the soul of the web, without it, our sites would look dull and plain text. The more I think how important Designing aspect is, the more I realise the importance of coding a website from PSD to its equivalent HTML/CSS.
Learning can be achieved only by constant practice. So, what are you waiting for? Get free PSD now!
PSD to HTML/CSS is the quintessential skill, a web developer/designer should possess to survive in the current industry. The good news is there are plenty of resources available on the web that deals with teaching PSD to HTML/CSS conversions.
Today, we are going to list the easy to follow 10 tutorials that will make you a “PSD to HTML” ninja. The list contains both paid and free resources; both are equally relevant but the paid ones do carry some edge over the free ones; other than that everything is equal in terms of quality and information accuracy.
Let’s start our engine and list the most amazing 10 tutorials out there on the web for learning PSD to HTML.
1. Converting PSDs to XHTML by PixelJuice
The tutorial is not the daily PSD to XHMTL tutorials. It entails more towards XHTML which is slightly different from HTML5. The tutorial covers all the core topics and can provide good pointers for the subject matter.
2. Creating a Slick Website from Scratch
NetTuts+ tutorials are always the best of the lot. They provide an in-depth tutorial of almost all the topics they cover. This multi-part tutorial also keeps the essence and brings fresh ideas on the plane.
The tutorial is rich in code examples and there are more than fair chances that you will learn creative ideas about converting PSD to HTML.
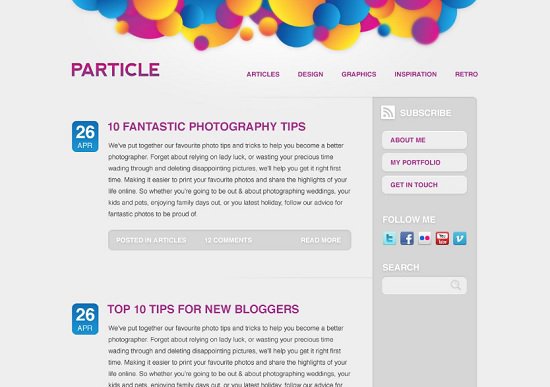
3. Creating a Clean Web 2.0 Style Web Design from Photoshop
The web tutorial is a great example of the whole PSD to HTML process. In this tutorial, you create a stunning web page template from PSD mockup.
The tutorial uses HTML/CSS and jQuery library.
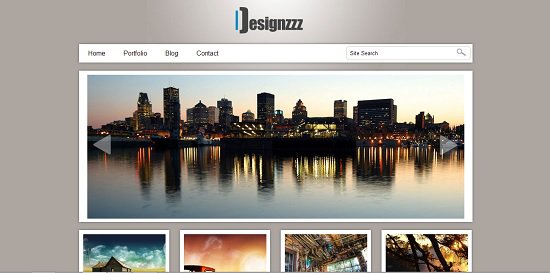
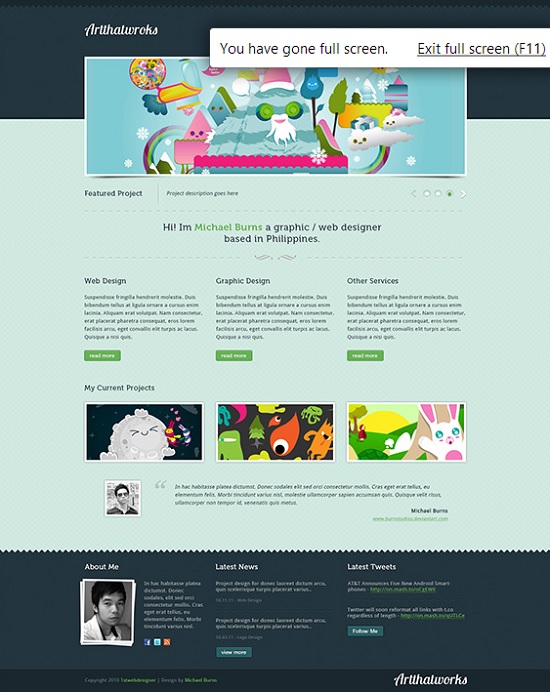
4. Building Single page Portfolio website
A designer must have his portfolio ready as it helps him to grab more customers and increase his/her popularity over the internet.
In this tutorial, Chris Sponner teaches you to build a beautiful visually appealing Portfolio using XHTML, CSS and Jquery.
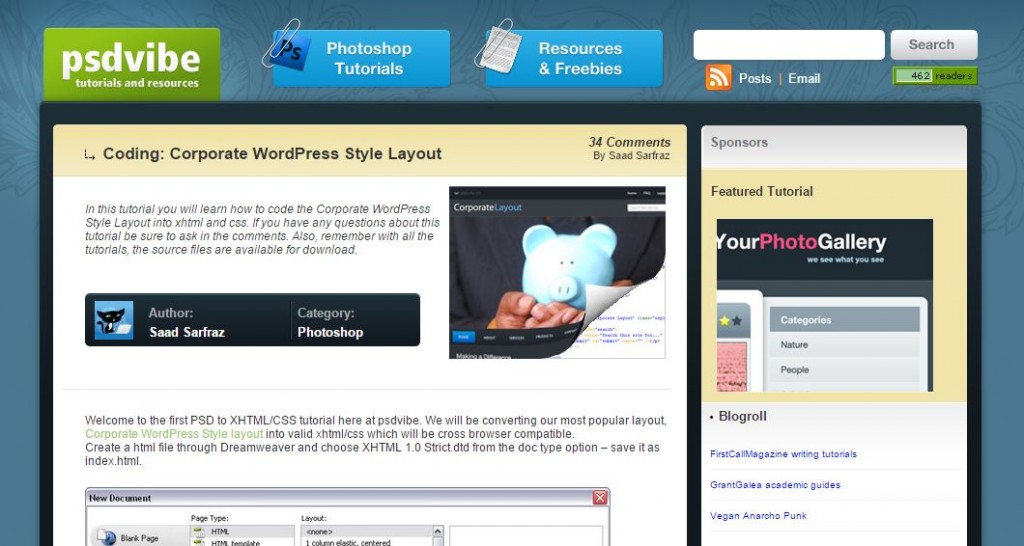
5. Creating a Corporate WordPress Style Layout
Business are everywhere and learning how to build a corporate WordPress site can be useful for any web designer. In this tutorial, you build a corporate website from scratch using popular tools like HTML, CSS and jQuery.
The source code is attached with the tutorial so it is easy to follow the tutorial.
6. Converting a Design from PSD to HTML
Another tut plus tutorial that covers the basics of converting a PSD to HTML. The tutorial is detailed and brings more useful tricks for the web designer.
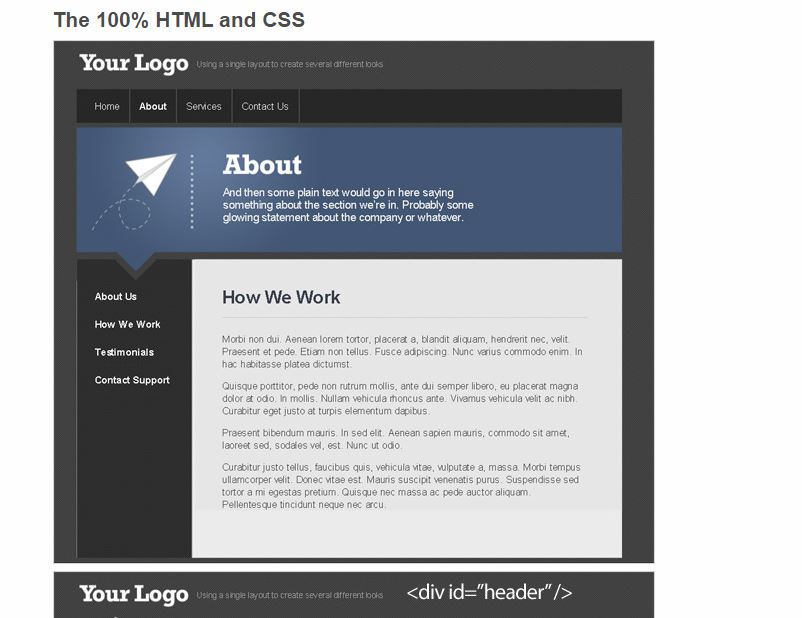
7. Coding Up a Web Design Concept into HTML/CSS
Another great tutorial from Line25.com. The tutorial comprises of all web design concept that will make you a better web designer. The tutorial also includes some quick IE6 fixes.
8. A minimalist approach to PSD conversion
The tutorial is a perfect example of getting to the point without deviating from the main topic. If you want to learn minimalistic web design, then this is your chance.
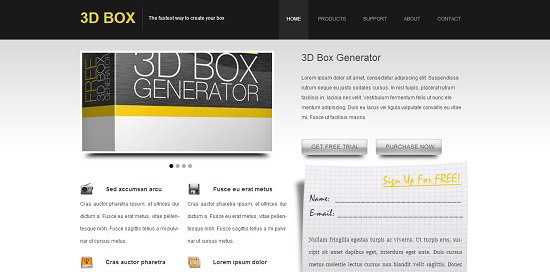
9. Convert Your Product Landing From PSD To HTML
A very detailed approach has been taken by the tutor which provides an in-depth tutorial for converting your PSD to HTML. The tutorial focuses on converting a landing page to its equivalent HTML file.
It uses few techniques about JavaScript and CSS frameworks.
10. Converting Visually stunning PSD to HTML using Skeleton Boilerplate
The tutorial entails all the depth of responsive design layout using Skeleton boilerplate. The tutorial makes sure that the process of PSD to HTML conversion remains very simple and intuitive for the learners.