Templating systems are popular in every sub-field of web development. They provide a quick-start to almost every project we start. HTML5 Boilerplate is such kind of templating system for front-end designers and developers.
HTML5 Boilerplate is the modern templating system that is utilized by many developers to kick-start their new project, saving time and adhering to standards that employ Modern development practices such as portability, speed and cross-browser support.
How many times have you started your project with enthusiasm, only to fall back later thinking the standards that you didn’t follow or the rules and regulation that takes your web app down to knees when tried in different browser settings. We all have gone through this kind of embarrassment and realize the importance of ‘starting well’.
Why re-invent the Wheel?
Any project requires tons of customization (for example .htaccess customizations) and other kinds of pre-requisite that can make the project run successfully and flourish over time(not the other way around).
The needs of a templating system was always in demand for all professional developers. Another popular templating system that majorly supports the needs of development of WordPress themes is Underscore templating system. Many WordPress developers find underscore more than enough for their needs(ignoring frameworks altogether).
HTML5 Boilerplate solves a problem and is currently in active development from hundreds of developers all over the world. With HTML5 Boilerplate, you can start your project as swiftly as possible with easy deployment in the future and less issue during cross-browser testing. The benefits are many and using HTML5 Boilerplate is an easy task.
Features of HTML5 BoilerPlate
HTML5 Boilerplates comes with lots of features. Some of them are discussed below:
- Cross-Browser Compatibility: The templating system supports cross-browser support for minimum errors and improves functionality for different browsers.
- Doctype: Using incorrect doctype can confuse the web browser, rendering the site completely useless. HTML5 Boilerplate makes sure that the Doctype is used correctly, completely negating issues with Doctype.
- Clearfix: Clearfix is an age-old technique of clearing floating points. There are tons of solutions out there, but with streamlined micro-clearfix, integrated into HTML5 boilerplate providing the same solution with a small number of selectors.
- Mordernizr: Mordernizr is an advanced JavaScript library that detects the web browser capability and loads the appropriate HTML5 and CSS accordingly.
 The set of classes is loaded according to the capabilities of the browser. For example, if the browser supports the border-radius property, Mordernizr will enhance the code with the appropriate class and do the appropriate action when the browser doesn’t support browser-radius property.
The set of classes is loaded according to the capabilities of the browser. For example, if the browser supports the border-radius property, Mordernizr will enhance the code with the appropriate class and do the appropriate action when the browser doesn’t support browser-radius property. - Normalize.CSS: Normalize.CSS takes care of all the initial CSS styles for the basic elements that build any web page. This way no web page basic elements rendering get confused.
- Helper Classes: Helper Classes helps the developers to do a nitty-gritty work on the web pages.
- Performance Optimization: Current Web applications are great in both functionality and design, but they lack the speed of execution that turns lots of users away from the application.
- “.htaccess” can be used to optimize the web application in a number of ways including enabling compression, leveraging browser caching and more.
Every WebDevloper knows that the power of .htaccess and HTML5 Boilerplate provides all of them in one place. A great start for any project. - No Console.log errors: Console.log helps developers to debug their application, at the same time, they offer nuisance when not removed from the production environment. Plugin.js offers enough amendments for now showing console.log errors in the final production. This can save many developers from embarrassment.
Getting Started With HTML5 BoilerPlate
Getting started with the HTML5 Boilerplate is easy. You need to get hold of any editor such as sublime text, notepad++, Notepad etc. The choice is completely yours, but I personally prefer the use of Sublime Text due to its inbuilt power user functionalities.
Download the official HTML5 Boilerplate from any of the following sources:
- HTML5 Boilerplate Official Website: The best place to get the files.
- Initilalizr: Custom builds of HTML5 can be easily grabbed from here.
- The Git Repository.

The more adventurous ones can go ahead and support the development of HTML5 Boilerplate by forking the git repository.
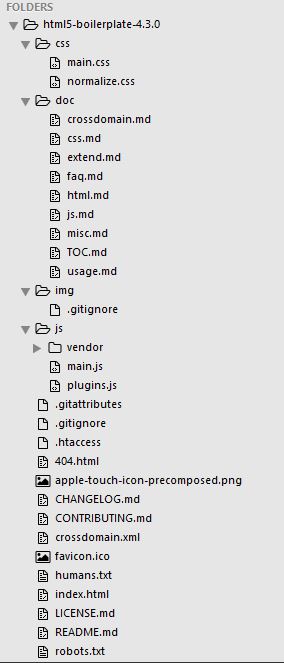
Before moving forward, it is necessary to understand the files in the HTML5 Boilerplate and their roles in the package.

- index.html: The main markup file, the starting point of any project.
- main.css: The main CSS contains the general element code and also some helper files. The main.css file is contained within the CSS folder.
- normalize.css: The files is present within the CSS folder. The normalize.css file contains CSS definition for general elements. For production environment, it is advised to combine both the files for minimum network requests.
- doc: The doc folder contains all the files that are needed to completely understand the HTML5 Boilerplate functionality. If you feel stuck with anything regarding the components of the templating system, don’t forget to hover over the doc folder for a pointer.
- img: The image folder contains all the images used in the project.
- js: The JavaScript folder contains all the javascript files that are needed for the project. Inside the folder, there are one folder and two javascript file, each carrying its own significance.
- vendor: contains all the script libraries including the jQuery and Mordernizr libraries. If you are thinking of including other libraries within your project, this is the place where you should put them.
- plugin.js: includes all the JS plugin information used in the project.
- main.js: The right place to invoke the plugins(that you put into the plugin.js) into your project.
- 404.html: Every project needs one 404.html file to serve Invalid URL requests. This page can also be customized according to project needs.
- humans.txt: An interesting way of mentioning the people working on the project. I recommend this to anyone using the HTML5 Boilerplate in their project.
- crossdomain.xml: The file offers options to link assets that are located on a different domain to be used on the domain where your website is hosted.
- robots.txt: This files talks with the search engine and arrange the rules by which the site will be crawled by Google bot.
- .htaccess: A powerful Apache server configuration file that can alter the behaviour of your web application.
- favicon.ico: A necessary icon that distinguishes your website from other websites.
- apple-touch-icon-*.png: Media file for Apple devices.
- readme.md: A file that contains all the features list and license information.
What’s Next?
The main reason, why I prefer using HTML5 Boilerplate over any framework is the simplicity and freedom to add and remove plugins as I go deep into the project.
There is no need to understand rules pertaining to any framework. The workflow is flexible and HTML5 Boilerplate can fit development habits of any web developer out there.
Using the helper classes and media queries can help you in the longer run. Also, using human.txt to denote the members of the project is a good practice that every development team should maintain with every project.
HTML5 Boilerplate also offers media queries and advocates for mobile first approach. More than 50% of the traffic comes from mobile devices and hence it is important to take care of the responsive design from the first step.
Managing Icons is also an important part of HTML5 Boilerplate. It provides the basic set of icons for both Apple and non-apple devices.
An article from David Walsh lists the 7 CSS snippets that can be borrowed from HTML5 Boilerplate. These snippets are really useful and using HTML5 Boilerplate always keeps you ahead of many out there(who are not using HTML5 Boilerplate).
Other resources that you can use to get started are Tuts+ official guide to HTML5 Boilerplate. They have hosted a screencast that showcases the power of HTML5 Boilerplate.
What else the HTML5 Boilerplate can do?
The list is never-ending, but we try to list some of power it holds.
1. Solves lot of issues with backward compatibility of legacy browsers.
2. Provides proper DOCTYPE.
3. Lots of customization from “.htaccess file”. The file is powerful and we tried to demystify some of its inner features that improves security of your website.
4. Media Queries.
Now, Show me some examples!

Want to see more examples? Check the HTML5 Boilerplate official GitHub page.