Open source codes and plugins have revolutionized web development. They have made the process of creating dynamic websites as easy as developers don’t need to build functionality of a website from scratch.
A special mention needs to be made about the jQuery plugins which come out of the jQuery library. Being open source this library has armed web developers with many tools that allow them to create dynamic websites in a short time span. Here in this short write-up we shall take a look at 10 free tools from jQuery library that aid dynamic web development.
1. ImageLoader
This plugin is very useful as it allows you to preload images on your website. With the help of this plugin you can optionally call your favorite image viewer, slideshows or other JavaScript making your websites appear attractive.
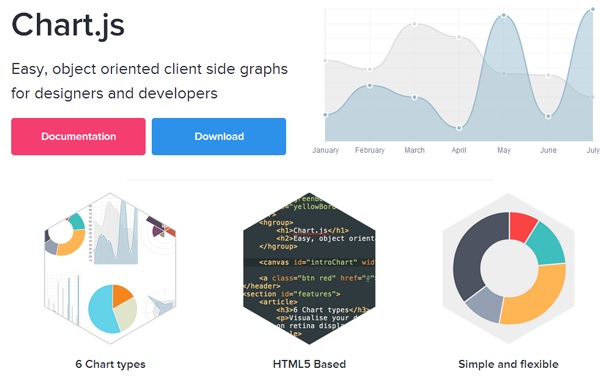
2. Charts.js
This tool allows you to create object oriented client side graphs easily. It makes use of the HTML5 canvas element and supports all modern browsers. It is dependency free and offers you many customization options to meet your requirements.
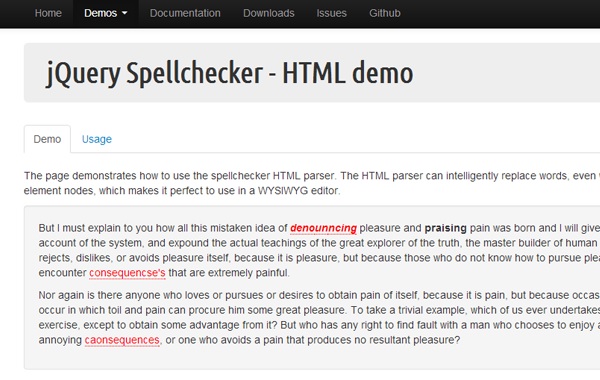
3. jQuery Spellchecker
This is a wonderful tool when it comes to creating dynamic websites. It is an extremely lightweight plugin that is made to check the spelling of text within a form field or within a DOM tree. It is compatible with HTML5 and many other languages.
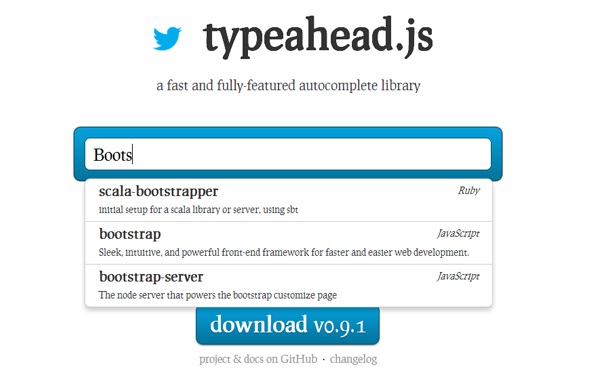
4. Typeahead.js
You know the importance of making searches easy especially when it comes to sites such as ecommerce sites. This is a fast and fully-featured autocomplete library auto completes the search query for the users based on popular trends.
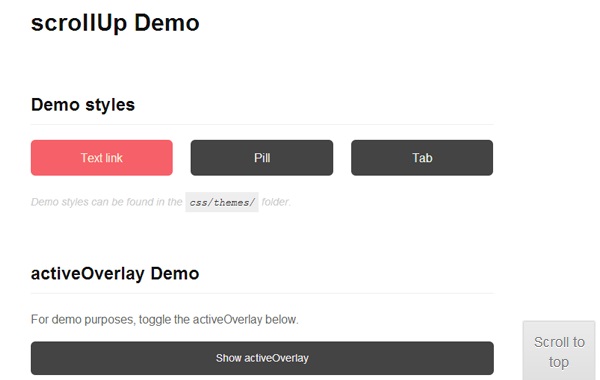
5. ScrollUp
This plugin allows users to scroll to the top of the page with the click of a mouse. If you have long pages of content such as it case of research oriented websites this is a very useful functionality that you can offer your users.
6. jQuery PowerTip
If you are looking for a fluid design in your website this is the plugin for you. It offers you a number of options to use the tool and also has APIs for developers.
7. jQuery Pin
Pinning some of the important content on your website highlights it for the users. This plugin allows you to pin an element that hangs around as you scroll down.
8. Custom Content Scroller
This plugin is fully customizable with CSS and features both vertical and horizontal scrolling along with mouse-wheel. You can customize scrolling for different sections of your website and auto-adjustable scrollbar length.
9. Phono
It is a simple plugin simple that turns any a browser into a phone. This makes it capable of making phone calls and sending text and IM messages something which allows your users to connect with you immediately.
10. stickyMojo
It is basically a stick sidebar that allows you to have the sidebar that is positioned absolutely and also animate the top property. This plugin is compatible with all major browsers – Internet Explorer, Chrome, Firefox and Safari.