The jQuery developer community is constantly churning out amazingly useful and completely free tools that they share with anyone and everyone who wants to use them.Staying up to date the continuous circulation of recently launched jQuery plug-ins seems like a complete job sometimes. Every other day we seem to discover something new, something cutting-edge and sometimes we discover something that is truly innovative and essential.
It’s time to look over the new year and see the top jQuery plugins, 10 fresh plugins to help you keeping up with new technologies.
jQuery Plugins
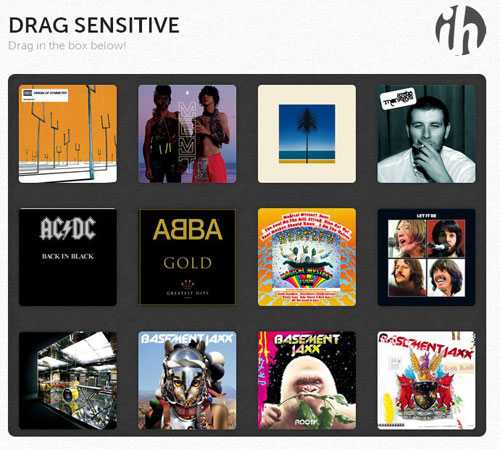
iPhone Style Dragging
iPhone Style Dragging for Both Desktop and Mobile with jQuery
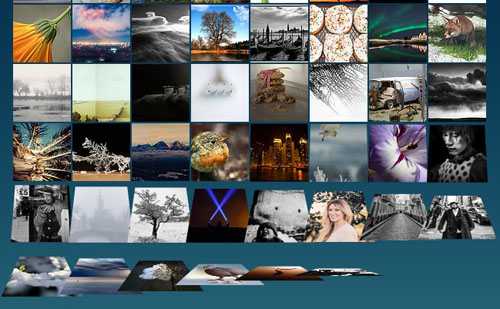
3D Image Gallery Room
An experimental image gallery with a realistic touch: the images are displayed in a 3D room with walls.
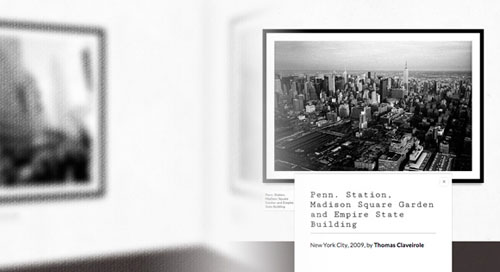
Photobox – CSS3 JQuery Image Gallery
A lightweight image gallery modal window script which uses only CSS3 for silky-smooth animations and transitions.
Instagram jQuery Plugin
A simple jQuery plugin to show a list of Instagram photos.
jQuery.BlackAndWhite
This plug-in can easily convert any colored image (in an html page) into a B&W greyscale image.
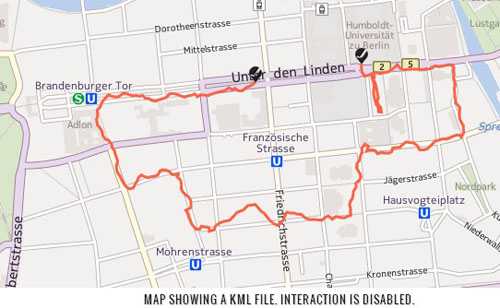
jHERE
With jHERE, you can easily add interactive maps to your website. In only 4KB (1.95KB Gzipped), you get a powerful map API, highly customizable markers, event handling and info bubbles.
Any List Scroller
Any List Scroller is the jQuery plugin by musings.it to scroll any list, of any dimension, with any content.
Toggles
Toggles is a lightweight jQuery plugin that creates easily-styleable toggle buttons.
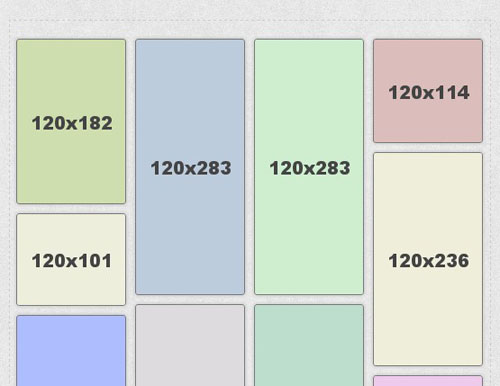
Shapeshift
Shapeshift is a plugin which will dynamically arrange a collection of elements into a grid in their parent container.
Lettering.js
Lettering.js is one of the simplest but most popular web type plugins.